What are webhooks?
A webhook is a way for one website to send information to another website automatically. Think of it like a "phone call" between two websites. One website "calls" the other website by sending a message, and the other website "answers" by receiving the message and doing something with the information it contains. This allows one website to "talk" to another website and perform tasks automatically.
How to send data from Usetiful to other apps using a webhook?
Create a webhook in your Usetiful account:
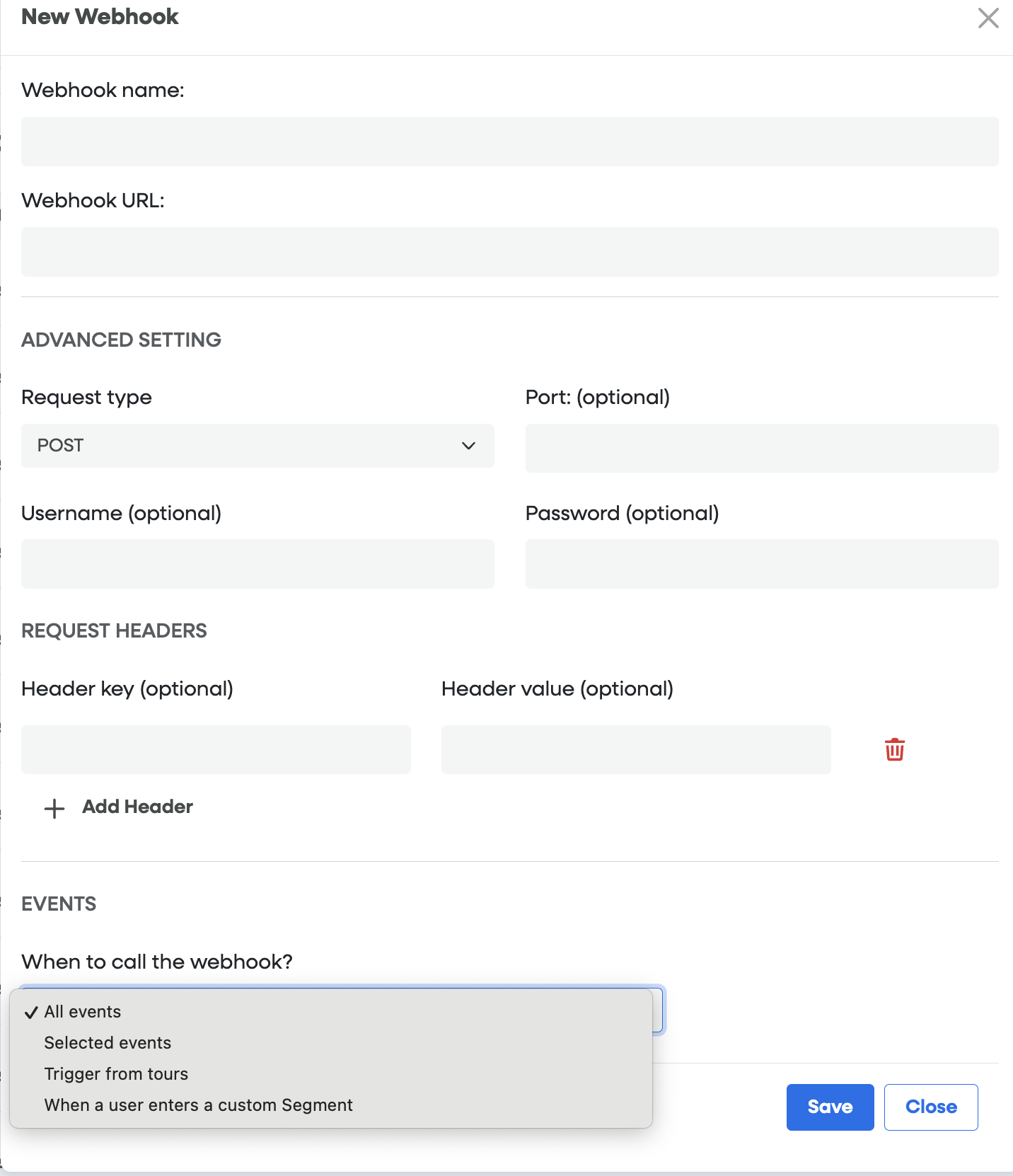
- Go to Admin > Developers > Webhooks in your Usetiful account and create a webhook by specifying the URL and other necessary details.

2. Once the webhook is created, you can use it in three ways:
- Either in your product tours (client-side webhooks-Trigger from Tours)
- By selecting a specific event type (server-side webhooks)
- When a user enters a custom Segment
Client-side webhooks in the Trigger Event step
Usetiful supports calling other applications via webhooks and sending selected data stored in Usetiful tags or collected while using the tour. To send data from the client (user's browser) during a product tour:
Add a "Trigger event" step: In your product tour, add a step of the "Trigger event" type.
Select the webhook: Modify the trigger type to "Send data to webhook" and select the webhook you created earlier.

When this step is reached in the tour, Usetiful immediately sends the entered data to the given webhook URL.
Server-side webhooks
This method involves secure server-to-server communication, offering an enhanced level of security for data exchanges.
For server-side webhooks, you can specify properties similar to those for client-side webhooks. Additionally, you can choose which Usetiful event will trigger the data transmission to your webhook URL.
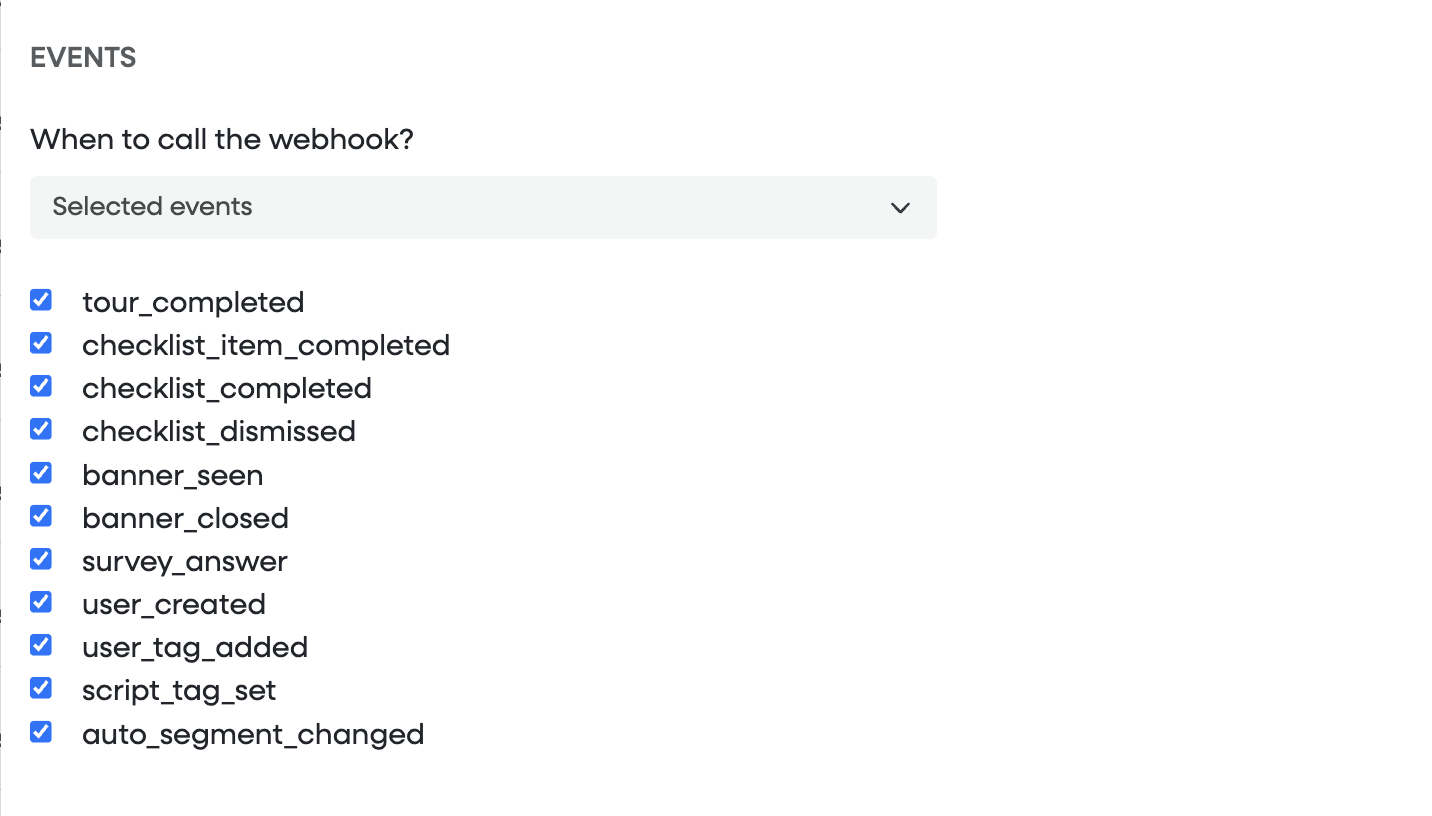
These events include:
- tour_completed: Triggered when a user completes any tour.
- checklist_item_completed: Activated when a checklist item is marked as completed.
- checklist_completed: Occurs when all items on a checklist are marked as completed.
- checklist_dismissed: Triggered when a user dismisses a checklist.
- banner_seen: Initiated when a banner is displayed to the user.
- banner_closed: Occurs when a user closes a banner.
- survey_answer: Triggers on individual question answers in real-time, regardless of survey completion. Note: New Surveys
- user_created: Triggered when a new user is created.
- user_tag_added: When a new managed tag is added.
- script_tag_set: Activated when other tag received.
- auto_segment_changed: When the user's auto-segment has changed.
For each specified event, the system dispatches the following data:
- name: The name assigned to the webhook.
- userId: The unique identifier of the user involved in the event.
- events: An array detailing events pertinent to the user. Each entry within this array includes the event's name and the associated content's ID.
This structure ensures a comprehensive tracking mechanism, enabling precise user engagement monitoring and tailored responses.
IMPORTANT REQUIREMENT: USER IDENTIFICATION
Webhooks only trigger when the user performing the action is identifiable. This means you must configure a userId for the user.
If a user is anonymous (no
userIdconfigured), their actions will NOT be tracked and will NOT trigger a webhook.
