
To preview your Usetiful product tours before they go live, you have 3 options:
Option 1: Use Usetiful for Chrome Extension

Option 2: Use External Browser Plugin
Many browser plugins enable you to run a javascript code locally on any website. If you are using the Chrome browser, we recommend using the User Javascript and CSS plugin, because it's easy to use and work perfectly with Usetiful. To preview your tour follow these instructions:
1. Install the plugin.
2. Navigate to the page where do you want to preview the tour.
3. Click on the plugin icon in the browser toolbar.

4. Click on the "Add new" button.
5. Navigate to the Usetiful Overview page and view your script code by clicking on the "Embed code" button.
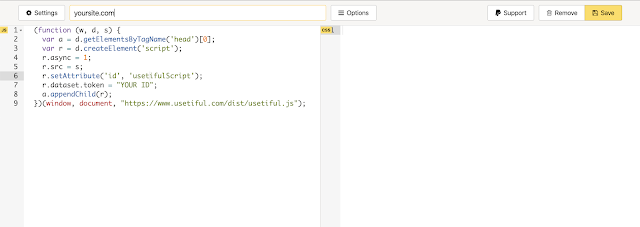
6. Copy the code to the clipboard (without the HTML markup!) and paste it to the left part of the plugin window.
It should look similar to the picture below:

7. Save the plugin settings.
8. Reload the page. If your tour is correctly configured (and the Autoplay parameter is enabled), the first step of the tour shows up.
Option 3: Adjust Tour Configuration
If you have already embedded the Usetiful script to your website, you can adjust the configuration so the tour is invisible to your visitors and only you can see the tour.
1. Open the tour editor and click on the "Tour Settings" button.

2. Edit the Url field - add hash "#" at the end of your URL and then add a secret code after it (e.g., "secret-code"). The whole URL will then look like https://yoursite.com/page#secret-code. This ensures that the tour is accessible only when the user entered the address with the secret code.
3. Save the changes.
4. Open the address with your secret code (e.g., https://yoursite.com/page#secret-code).
If you encounter any issues while previewing your product tour, please feel free to contact us.
