Our Digital Adoption Platform simplifies complex product flows with step-by-step walkthroughs and smart tips. This article provides tips and tricks on how to deliver structured learning paths with Usetiful, especially when you need to:
- cover multiple pages within just one product tour to keep your users focused
- reduce the number of tours to keep the content management simple
One product tour rules them all
Example:
Let's say we want the tour to cover Home (index.php) and Form (form.php) pages of our demo application. |
| Welcome page |
 |
| Form page |
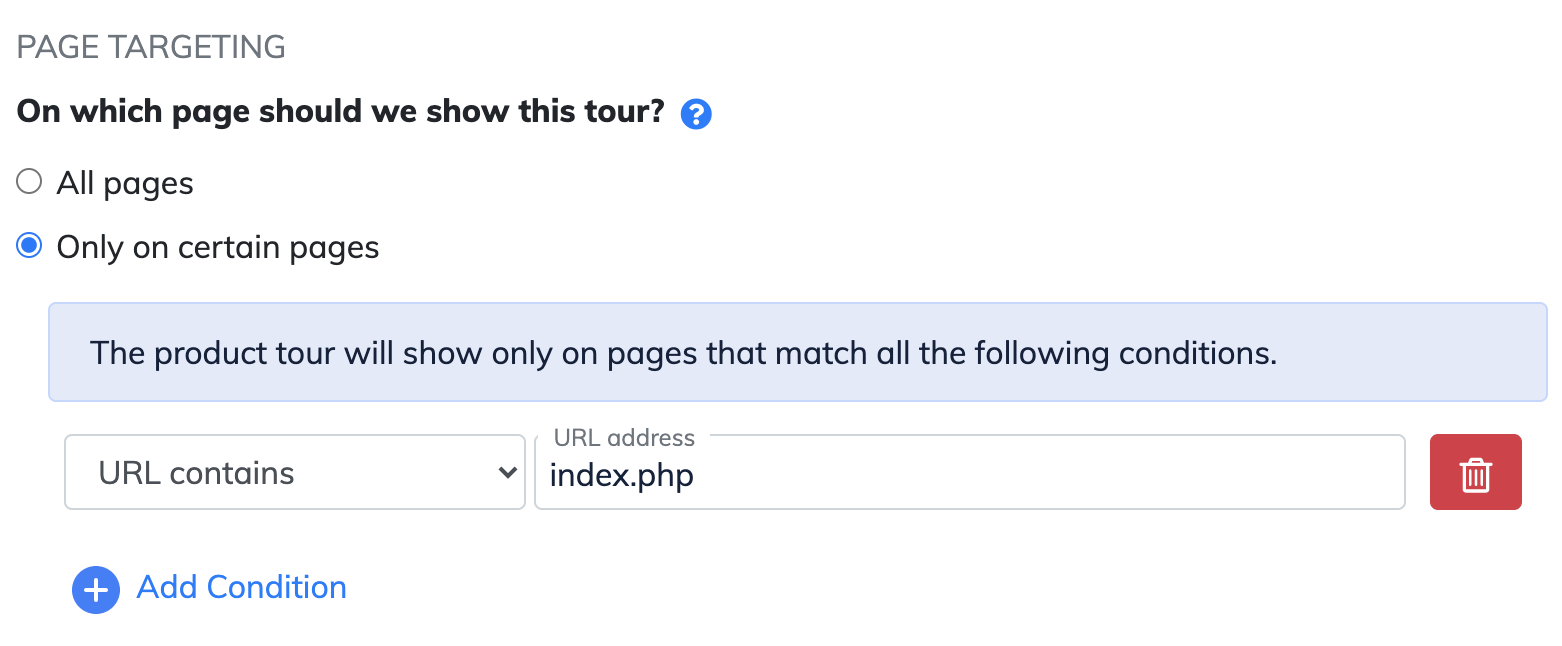
If you want to define just starting page address, fill out the "index.php". Using the redirect step will ensure that the tour continues on the redirected page as well.

We want the tour to autoplay once users reach the first page, so we enable the "Autoplay" option. Also, we want to remember user's progress with the tour, so the feature "Remember the last step" is also enabled.
The steps before "redirect" will be available on the Home page and steps after the "Redirect to Form.php" will display once the user reaches the Form page. Let's have a look at how the redirect is configured:
The redirect step contains the address of the Form page in the field "Next page address". It is also defined that the current tour continues on the target location
Users can be redirected either automatically when the previous step ("Step 3") is completed, or you can let a user navigate to the next page manually. In that case, you need to make clear to users what they need to do in order to continue the tour.
Let's update the content of "Step 3" to point to the "Add media" button with instructions. Click on the button will redirect users to the Form page.







