When creating new Usetiful content, it’s crucial to configure the right targeting to ensure content is shown to the right audience in the right context. Usetiful provides an easy setup with advanced targeting options.
Page targeting allows you to control where and when your Usetiful content is displayed. You can narrow down content availability based on:
Specific pages
User attributes
Devices, browsers and language
Page content
Other advanced conditions
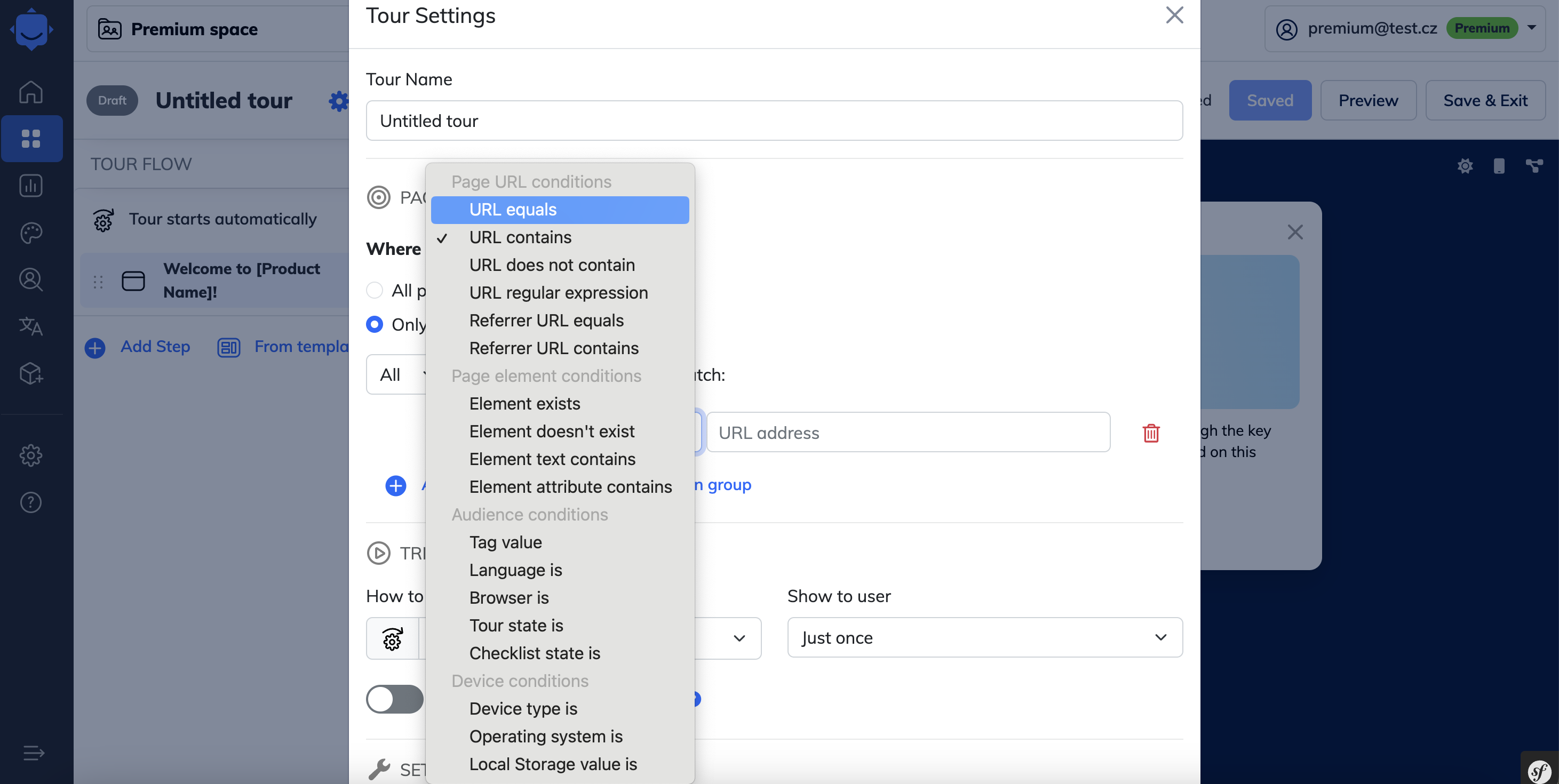
Page targeting can be configured in the Settings section of any new or existing Usetiful content.

Usetiful’s content page targeting supports the following options:
1. URL-Based Conditions
Control content display based on the page URL or referrer.
2. Tour and Checklist State Conditions
Target users based on the state of other tours.
3. User-Based Conditions
Show content based on user attributes like tags or browser language.
4. Page Content-Based Conditions
Target pages based on the presence or attributes of specific HTML elements.
5. Device-Based Conditions
Restrict content to specific devices or operating systems.
6. Combining Conditions
You can combine multiple conditions using ALL or ANY logic to create precise targeting rules. Learn more:
